
What Font Is sau cum sa alegi un design relevant pentru AI
Incepand cu luna octombrie 2018 am inceput colaborarea cu oamenii de la What Font Is pentru care am facut rebranding-ul si redesignul site-ului. Pana in luna martie 2019 cand a fost livrata platforma, am reconstruit identitatea vizuala de la 0, pastrand doar logo-ul, ne-am ocupat cat mai mult cu putinta de UX si apoi de redesign-ul mail-urilor automate.

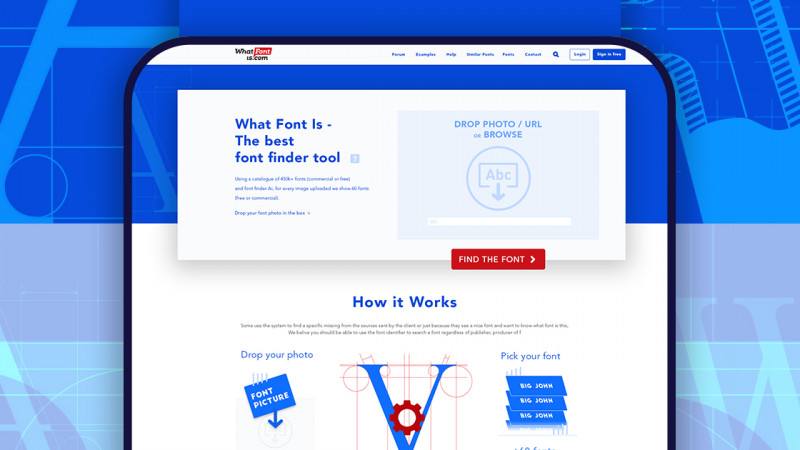
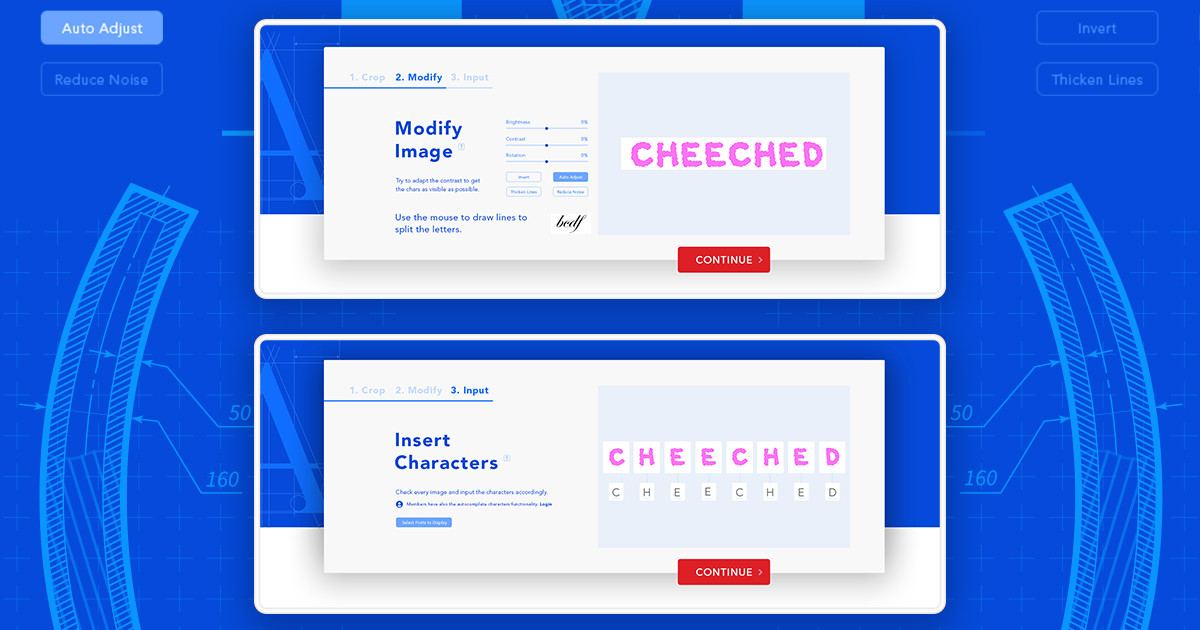
Site-ul What Font Is ajuta userii sa identifice font-urile pe baza imaginilor. Nu trebuie decat sa fie uploadata o imagine cu font-ul necunoscut, dupa care printr-o serie complexa de calcule si algoritmi site-ul genereaza denumirea font-ului.
Este un tool cool si folositor designerilor, agentiilor, companiilor care se ocupa de printarea diverselor materiale, marketerilor si tuturor celor care au de-a face cu typography, intr-un fel sau altul.
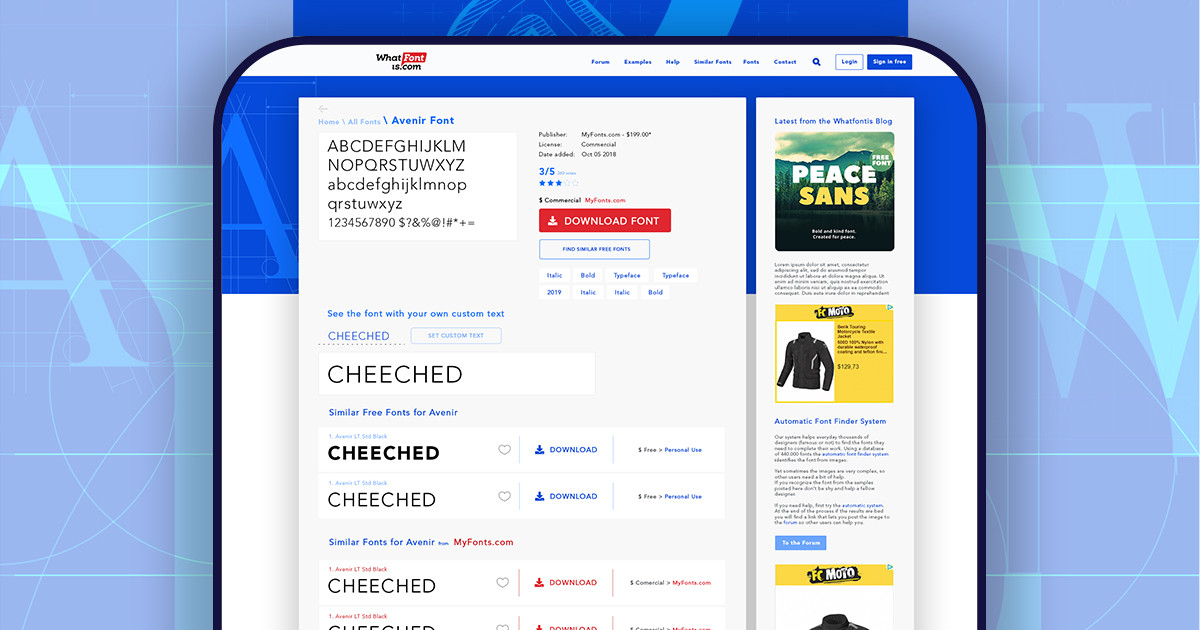
Majoritatea software-urilor care ajuta la identificarea font-urilor le afiseaza doar pe cele Premium – cele care trebuie cumparate. Pe cand What Font Is le arata si pe cele free; folosind un catalog de 510k+ fonts (comerciale sau gratuite) si un modul de Inteligenta Artificiala care cauta printre ele. Astfel, pentru fiecare imagine uploadata site-ul afiseaza peste 60 de font-uri, facandu-l mult mai folositor si relevant fata de cele ale competitorilor.

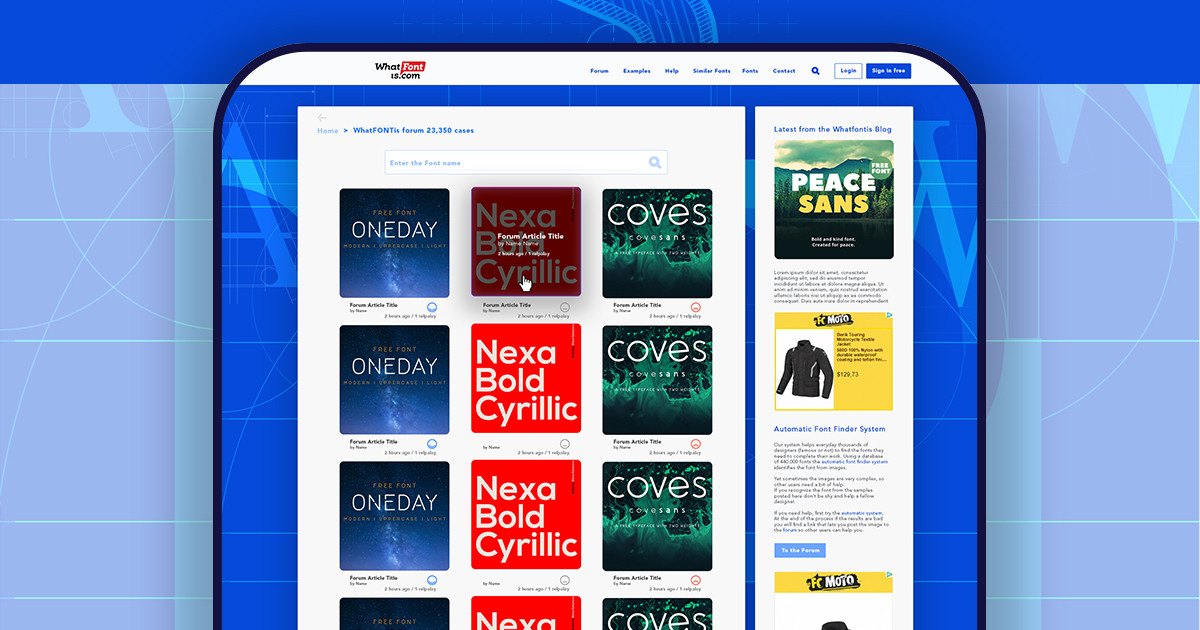
In alte cuvinte, What Font Is este o platforma dedicata design-ului si trebuie sa arate in consecinta. In procesul creativ am inceput inca de la radacini – cum functioneaza identificarea font-urilor pe baza de AI? In primul rand calculeaza lungimi, unghiuri si curbe, traseaza un fel de anatomie a font-ului. De aici s-a nascut si conceptul in jurul caruia am construit designul: Anatomia Fontului. Fiecare detaliu din site a fost realizat in relatie cu acesta, dar tinand cont de user journey, simplificand-o si optimizand-o. Am folosit o nuanta puternica de albastru pentru a sublinia increderea si profesionalismul.
In acest proiect am folosit pentru Prototyping – Adobe XD, Design – Adobe Photoshop, Adobe Illustrator, pentru Front-end – Bootstrap, iar pentru partea de Emailing – HTML&CSS, Sendy.







Leave A Comment